Hi everyone,
As said in the other article, this article will be focused on empathy maps and how to create it basically empathy mapping.
But first, if you are new here, welcome!
Please do well to check out the other articles below and also follow this blog so you won't miss out on the weekly articles.
UX Categories, Career paths in UX, The Gestalt principles, Deceptive patterns in UX, User centred design
What is an empathy map and how is empathy mapping done?
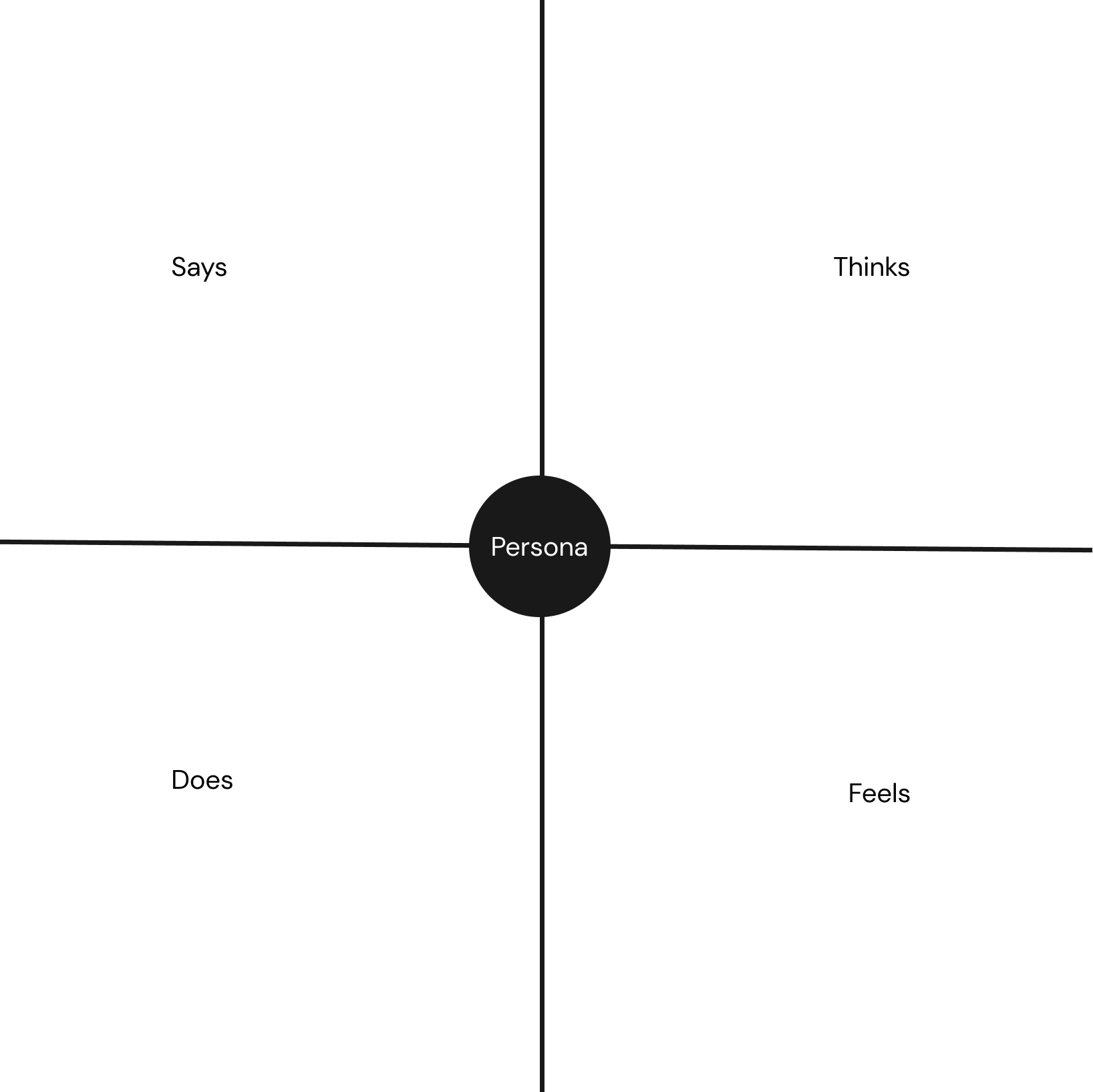
An empathy map is an easily understood chart that explains the users. It is a simple , easy-to-digest visual that captures knowledge about a user’s behaviour and attitudes. It is a useful tool that helps teams and even designers to better understand their users. They are most useful at the beginning of the design process. The mapping process can help synthesise research observations and reveal deeper insights about a user’s needs. An empathy map consists of 4 squares which shows what the user says, does, thinks and feels.
There are two types of empathy maps :
- One User empathy map
- Aggregated empathy map
A one user empathy map is usually based on a user interview or a user’s log from a diary study. While, an aggregated empathy map represents a user segment rather than one particular user.
This is what an empathy map looks like :

Now let's take a scenario and a persona then draw an empathy map for it.
Scenario : Create an app that people can use to order skincare products from wherever they are.
Persona Summary : May is a lady whose skin breaks out easily because it's sensitive. She also has dry skin. She is also not the kind of person that enjoys physical shopping so she needs an online platform where she can get good skincare products that will be perfect for her skin.
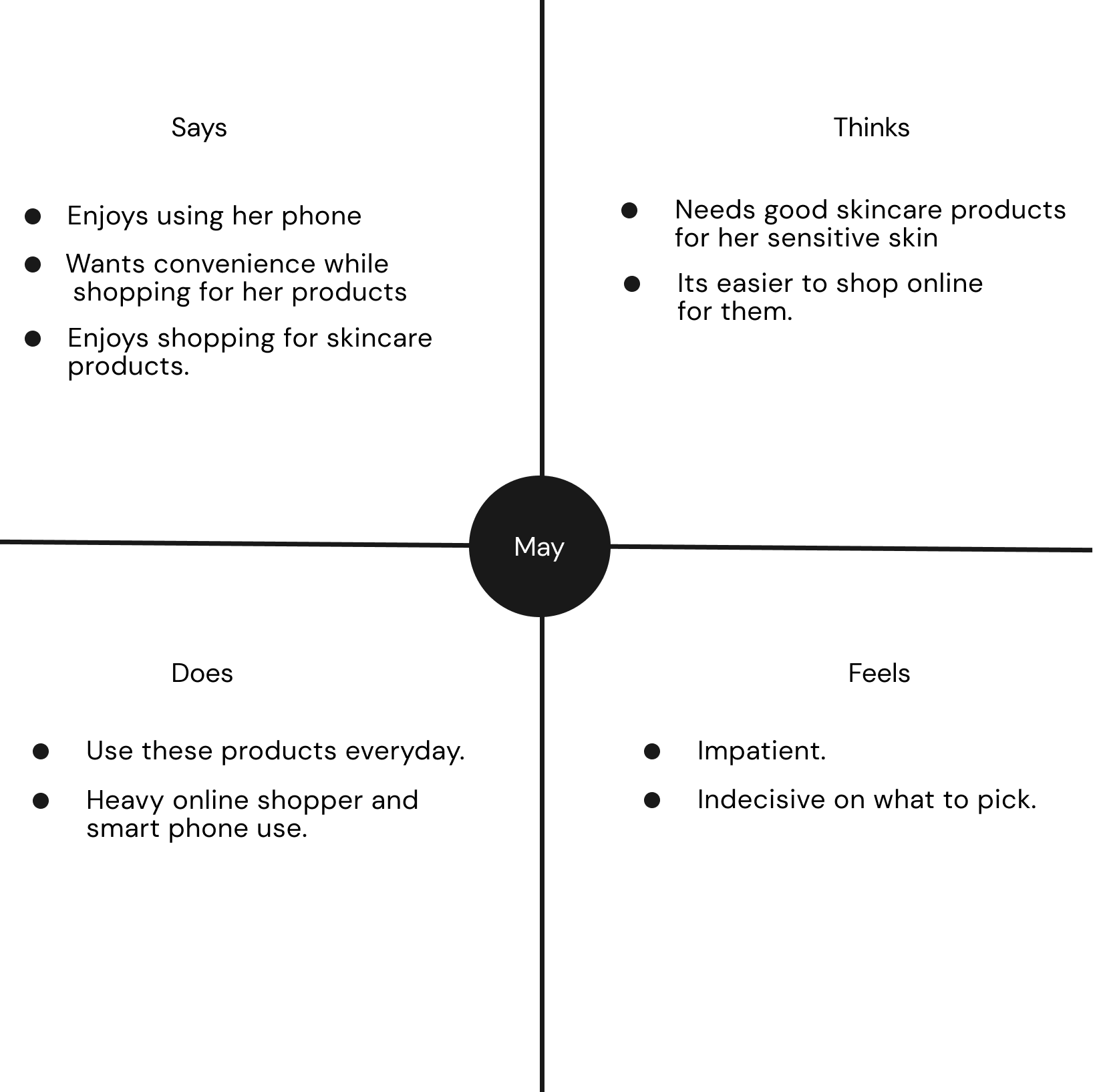
Let's create an empathy map for May.

From the empathy map, we can now have a visual idea of what May is likely to do, feel, think and say. It helps us understand the personas needs to a certain extent and build our product with their pain points in mind.
Now that you have learnt about empathy mapping, please try to incorporate it in your design process and reach out to me on what you think about it.
My next posts moving on are going to be more UI focused. Please try as much as possible not to miss out on any of them.
I hope you found this article helpful. Please share your thoughts with me in the comment section.
Connect with me on Twitter, Instagram, Linkedin and Github.
Until my next post,
Bye for now.
