Hi There,
Welcome to DesignWise! This blog is focused on showcasing the process and concepts behind designing successful products. Are you interested in learning about user-centered design, prototyping, or design tools? You are in the right place. Join me as we explore the art and science of designing products that meet user needs and solve real-world problems.
Today, I will be taking you through the 60-30-10 colour rule. Remember when I said we were going to explore UI together? We are just getting started. So ensure you stick around.
But before we dive into it, if you are new here, welcome!
Please do well to check out the other articles and also follow this blog so you won't miss out on anything.
Now let's get right into it.
In design (speaking generally), picking the right colours and knowing how to use them is very important. Today, we are going to narrow this down to product design. But the truth is, you can apply the same rule to your everyday design be it fashion, graphics, interior, etc.
In product design, choosing the right colours can make a big difference in how people feel about your product and interact with it. The 60-30-10 rule is like a recipe for creating a good mix of colours that look great together.
Now let's dive deeper into it.
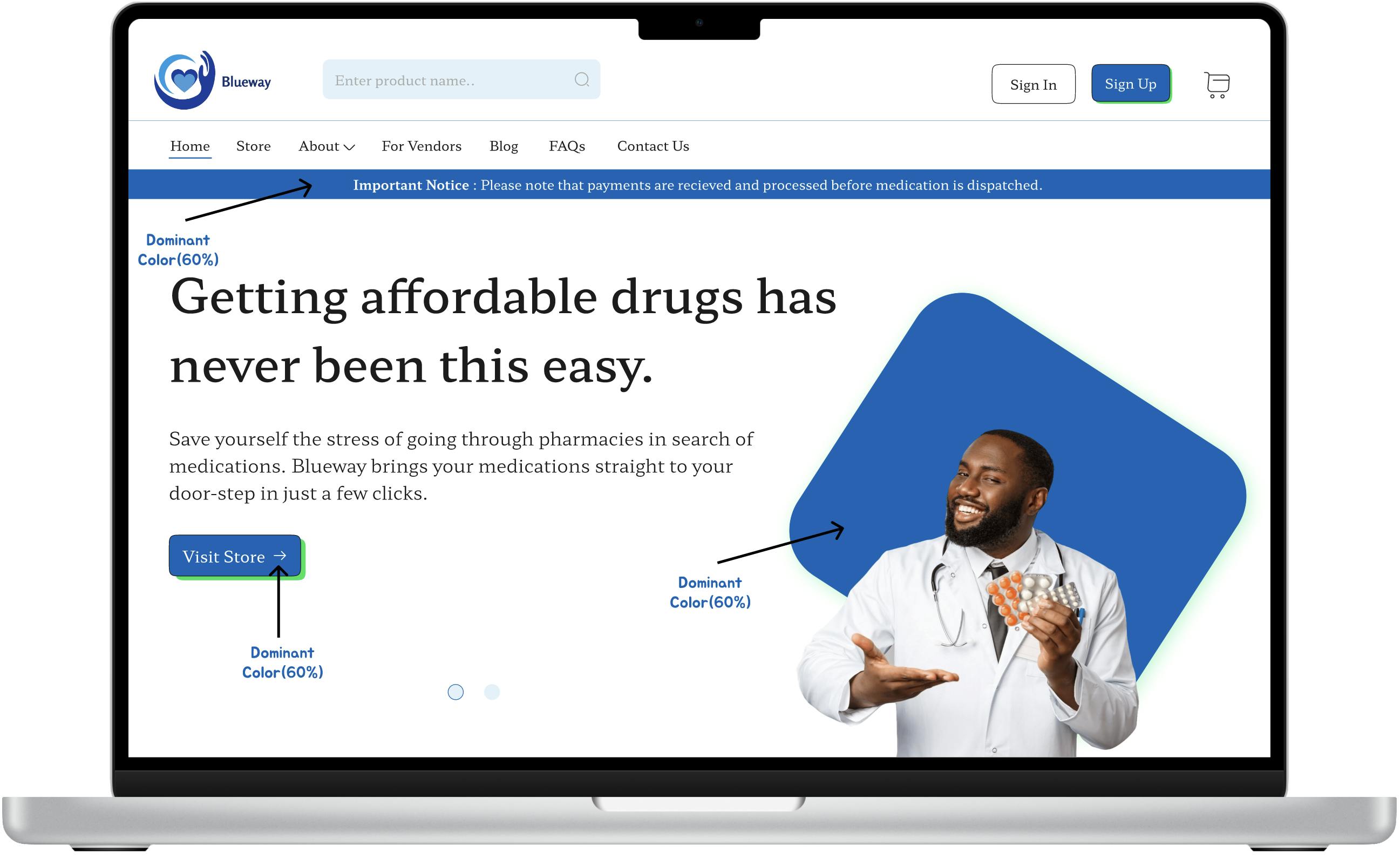
60% refers to the dominant colour. This is the main colour of your product. Its like the "boss" colour that sets the overall tone and covers the majority of the design. It is often used for backgrounds, large surfaces, and core elements. In the image below, I have highlighted how the dominant colour was used. First, its important to note that this is a health website, and the choice of colour would need to align with the product's purpose. There are some colours that are associated with some industries, and it is important to consider them while designing. But we will talk more about that some other time. The dominant colour used here is a neutral shade of blue (#0065B8, RGB: 0 101 184), and we can obviously see how "dominant" this shade of blue is on the design.

Now to the next... 30%
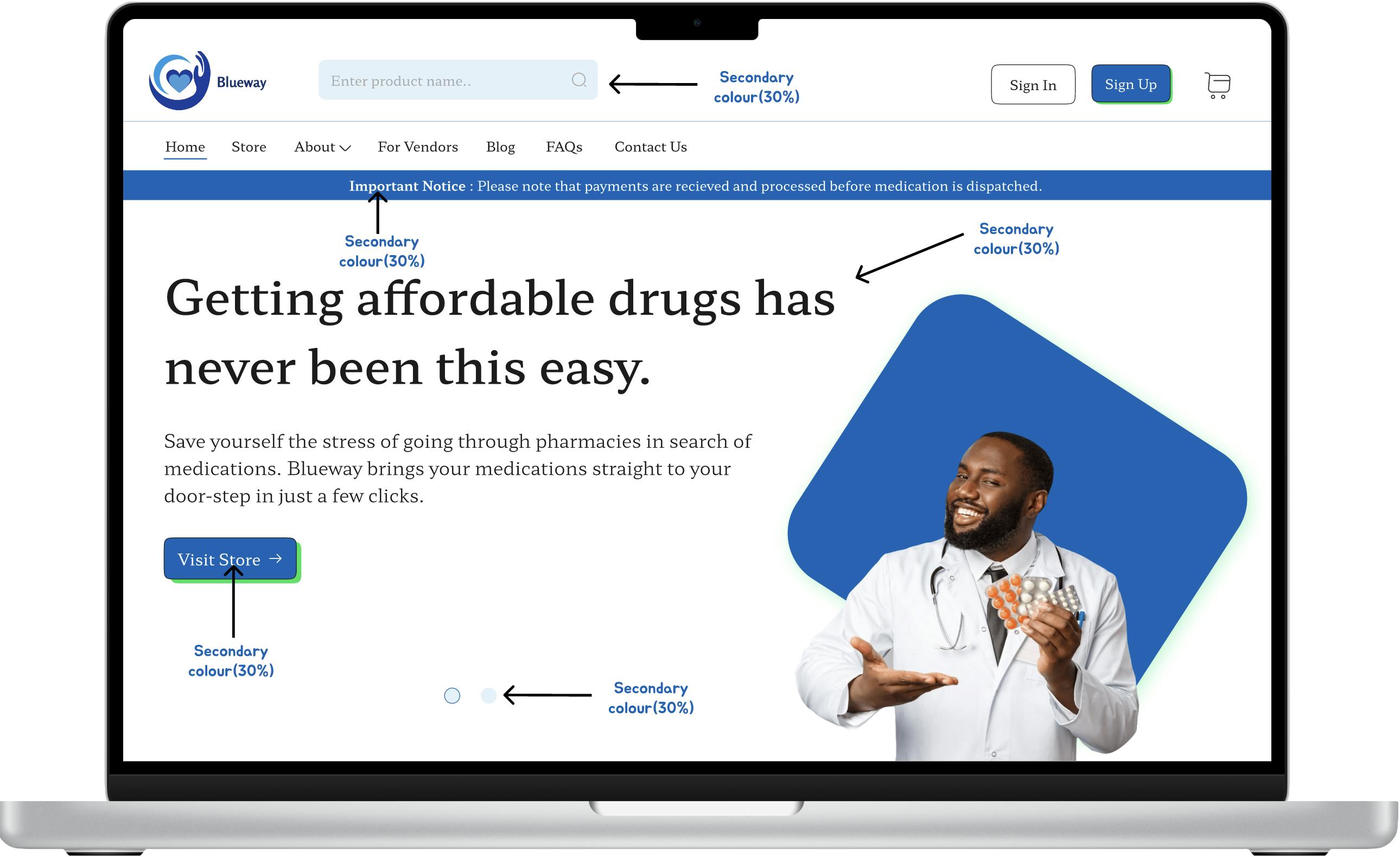
30% refers to the secondary colour. Whatever your choice of colour is for this percentage should add more depth to your design, and it should compliment the dominant colour as well. It is not as big as the dominant colour, but it still plays an important role in your design. It is used for supporting design elements such as texts and other UI components. For our website example, it is safe to say that our secondary colours are black, white (#FFFFFF, RGB: 227 241 252), and a light shade of blue (#E3F1FC, RGB: 227 241 252). The shade of black that was used is (#1C1C1C, RGB: 28 28 28). This shade of black is easier on the eyes compared to the shade we all know (#000000, RGB 0 0 0). Don't worry, we are going to have a discussion on how to pick colour shades soon.

And now to the final one: 10%.
10% refers to the accent colours of your design. This colour adds a special touch to your design. Its like the cherry on top of the cake, and even though its a small part of your product, it draws attention to specific areas and adds to the visual excitement of your design. It is used sparingly for buttons, highlights, and any small detail. Again, we are back to our website example, and I will task you a bit here. Scroll up and take some time to examine the design for yourself and figure out what the accent colour is.
Okay, let's assume you guessed right.🌚
Its a light shade of green (#00E15A, RGB: 0 225 90). The colour was used to highlight the buttons and the background of the hero image.

Now let's talk about the benefits of using the 60-30-10 rule.
Visual balance: Using these percentages helps make sure your colors look balanced. None of them will stick out too much or get lost in the mix.
Hierarchy and emphasis: It guides the user's eye by highlighting key areas with the accent colours.
Simplicity and consistency:You don't need to be a color expert to use this rule. Just follow the percentages, and you'll create a good-looking product. It reduces the number of colours to manage, making design decisions easier and maintaining brand identity.
Okay, that's enough reading for now. I still have quite a few things that I want to discuss with you about the 60-30-10 rule. This includes how to use it efficiently and some additional tips that can be of help to you. But I will do that in the next article that I will publish this week. So ensure you stick around.
For now, I am going to give you a quick task. Check out this website, bani.africa and use the 60-30-10 rule to determine what the dominant, secondary, and accent colours are in the comment section. If you get them right, you'll get rewarded with free internet data from me 😄.
I hope you found this article helpful. Kindly share your thoughts with me in the comment section.
Connect with me on Twitter, Instagram, Linkedin and Github.
Until my next post,
Bye for now.
